
見た目部品の使い方を解説します。
使い方が難しい部品はありません。
使い方次第で面白い表現をすることができるかもしれません。
色々考えてみてください。


見た目コード
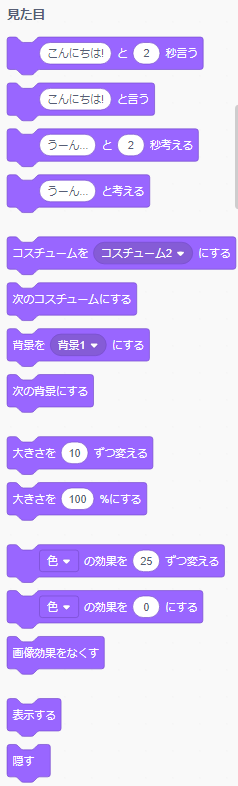
見た目コードはスプライトや背景を変化させる部品です。
色を変えたり、変形させたり、他の画像に変更したりなどです。
ゲームを作るなら必ず使う事になるでしょう。
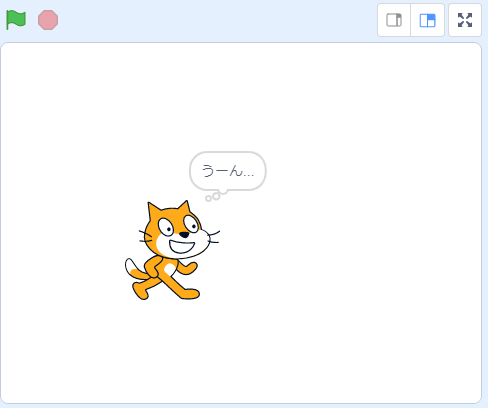
スプライトに吹き出しを付けて、喋ったように見せる部品もあります。
では、使い方を解説しましょう。
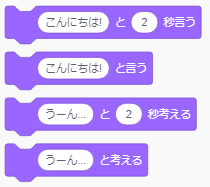
「言う」「考える」部品

この部品は4つありますが、どれもほとんど同じです。
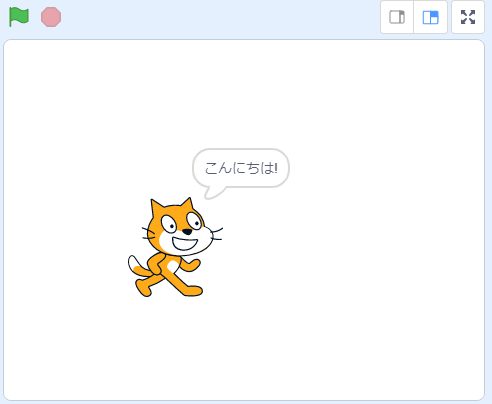
まず、「言う」と「考える」の違いは、スプライトに表示される吹き出しの違いだけです。
言うの場合

考えるの場合

どうしてこのような微妙な違いの部品が用意されたのか不思議ですね。
あとは、「〇秒言う」「〇秒考える」の部品です。
これは、指定した秒数表示して吹き出しが消えます。
コスチュームを変える

コスチュームを〇〇にする機能は、パラパラ漫画の様にスプライトの絵を切り替える機能です。
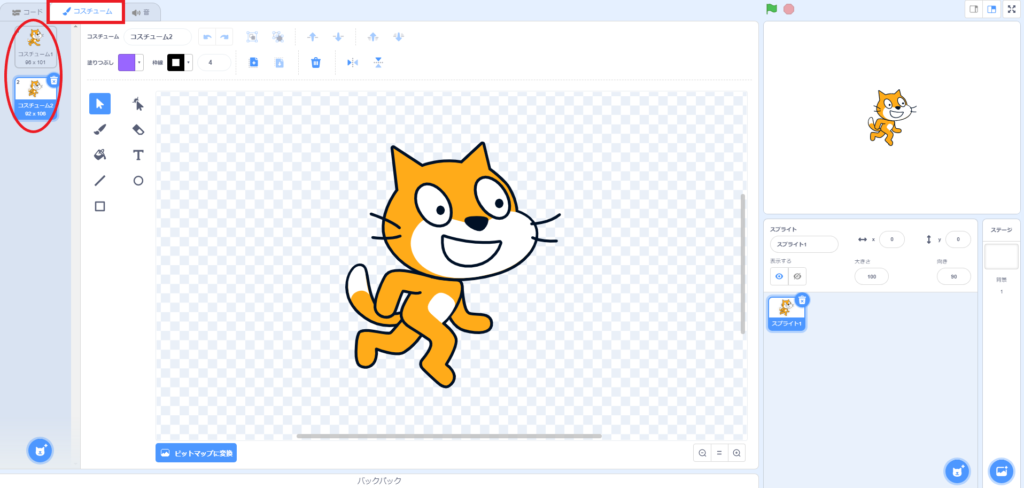
猫のスプライトには2つのコスチュームが用意されています。
・コスチューム1

・コスチューム2

この2つのコスチュームを連続で切り替えると、歩いているようなアニメーションになります。
コスチュームはコスチュームタブで作ったり、確認することができます。

背景を変える

フィールドの背景を変更することができます。
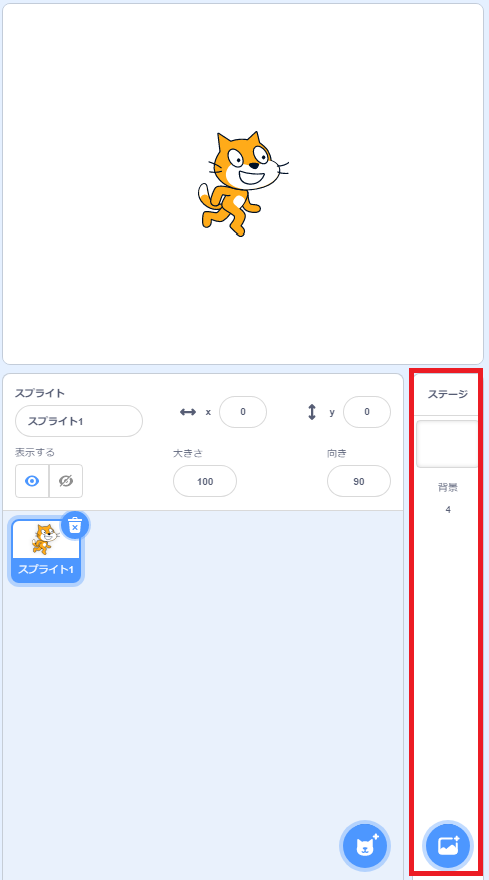
あらかじめ、ステージに背景を用意しておきます。

背景の文字の下に4という数字があります。
これは背景が4つ用意されていることです。
ステージの欄に背景の絵が並んでいるとわかりやすいのですけどね。

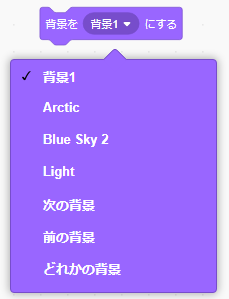
背景を〇〇にする部品で選択した背景に変更することができます。
大きさを変える

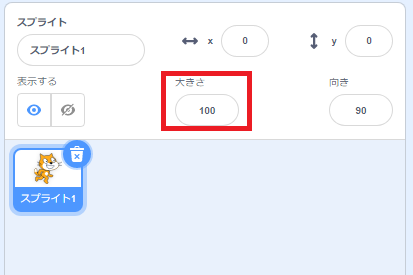
スプライトの大きさを変えることができます。

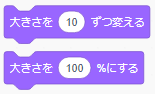
スプライトエリアの「大きさ」の値を変更することができる部品です。
大きさを100%にすることで、元の大きさに戻すことができます。
色を変える

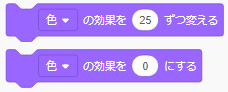
スプライトの色を変える部品です。
色を変えるのに数字で表現するのが難しいところです。
コンピュータに慣れている人ならRGB(赤、緑、青)の各色ごとに数字を指定してRGBの色を混ぜて決めることをご存じでしょう。
しかし、スクラッチには1つしか数字がありません。
どうやって色を決めたらいいのでしょうか。



scratchでは色相環のように数字の増減で近い色にずらしていきます。

「何色にしたい」の様にピンポイントで指定することはできません。
あらかじめ色の効果を何番にしたらいいのか確認しておく必要があります。
そのほかの効果

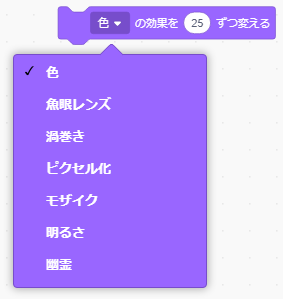
色を変える以外にもいろいろな変化をさせることができます。
魚眼レンズ

魚眼レンズの様な効果がああります。
スプライトの真ん中が膨らんだように変形します。
渦巻

スプライトの中心が渦を巻くようにねじれた変形をします。
ピクセル化

ピクセル化は画像を粗くします。
昔のゲームのような表示にすることができます。
モザイク

スプライトを細かくしてモザイク画の様に見せます。
テレビのモザイク加工とはちょっと違いますね。
ピクセル化の方がモザイクのイメージに近いですね。
明るさ

スプライトの色を明るくします。
だんだんと白っぽくなっていきます。
幽霊

透明にする効果があります。
だんだん色が薄くなります。
幽霊という表現はどうなんでしょうね。
透明でいいと思うんですけどね。
効果をなくす

色の効果、そのほかの効果をリセットする部品です。
スプライトを表示、隠す

スプライトを表示したり消したりする部品です。
ゲームなどでは敵の出現や消滅の操作で使うとよいでしょう。
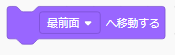
レイヤー変更

スプライトを複数扱う場合、下の図のように重なることがあります。

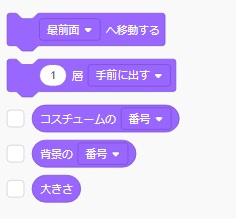
猫のスプライトを一番上に表示したい場合があります。

最前面へ移動する部品を使うと、猫を一番手前に表示することができます。

初めの状態から、1層手前に出す部品を使うとペンギンとネズミの間に表示することができます。

第1回:プログラミングで挫折したらスクラッチで再挑戦しようースクラッチで勉強するメリット
第2回:スプライトの使い方
第3回:イベント部品の使い方
第4回:動き部品の使い方
第5回:変数部品の使い方
第6回:リストの使い方
第7回:演算部品の使い方
第8回:制御部品の使い方
第9回:見た目部品の使い方
第10回:調べる部品の使い方








コメント