
スクラッチでプログラミングを始める前に、スプライトの扱いについて学んでおきましょう。
JavaやPythonのようなプログラムを勉強していた人にとって、少し戸惑うのがストライプです。
まずは、スクラッチのストライプについて特徴を知っておきましょう。
ストライプとは
スプライトはステージ上に置くキャラクターや部品のことです。

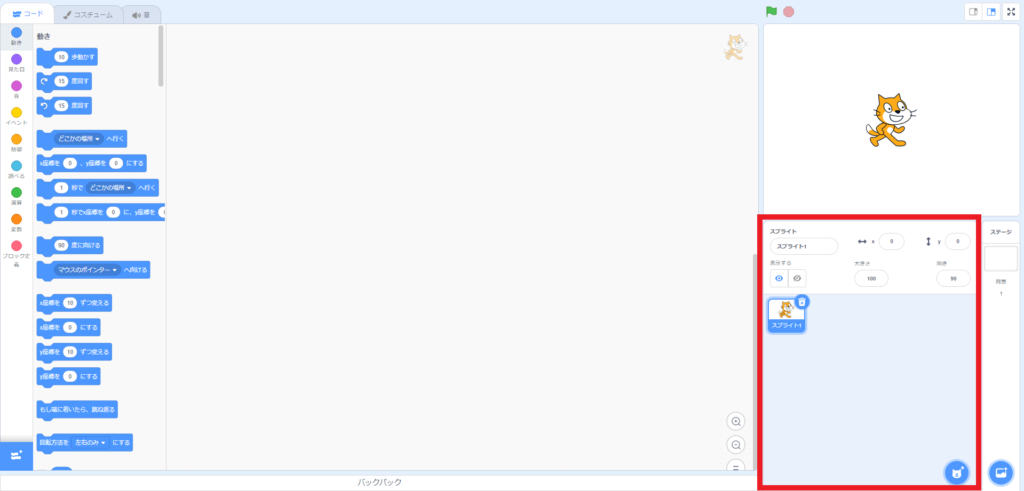
画面では右下の「スプライト」の枠にあります。
ステージに配置するキャラクターやパーツの一覧が表示されている場所です。
スクラッチではスプライトに動作をさせるプログラムを作ります。
スプライトにプログラムを作る
スクラッチの特徴は、スプライトに対してプログラムを作るという事です。
スプライトごとに独立してプログラムを作りこんでいきます。
猫のキャラクターを動かしたい場合は、猫のスプライトの中にプログラムを追加します。

スプライトにプログラムを作るためには、
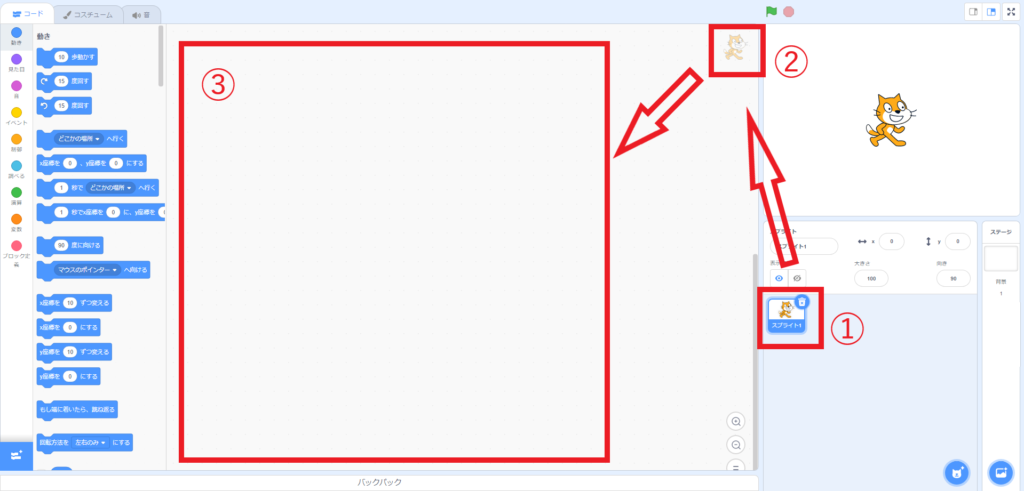
1.①でプログラムを作りたいスプライトを選択します。
2.選択したスプライトの絵が薄く②の場所に表示されていることを確認します。
3.③の場所にプログラム(コード)の部品を並べてプログラムを作成します。
一般的なプログラミング言語から勉強した人にとって、違和感を感じるのはメインクラスのような全体統括をするプログラムを作る場所がないことです。
プログラミング言語の多くは、全体の動きを統括する司令塔からいろんな部品(スプライト)のプログラムを呼び出します。
司令塔から歩調を合わせて、部品の動きを同期させたり制御をさせます。
スクラッチにはこの部分がありません。
同じことはできるのですが、少し工夫が必要です。
Javaなどはオブジェクト指向言語といわれています。
オブジェクト指向言語は部品に対して独立した動きをプログラムするという考え方なので、実はJavaも同じ仕組みになっています。
このオブジェクト指向の特徴だけをうまく見せているのがスクラッチかもしれません。
スクラッチはオブジェクト指向をもっと発展させたエージェント指向に近い考え方と言えるでしょう。
オブジェクト指向について勉強したい人はこちらの本がお勧めです。
かなり古い本で、しかも英語ですが、オブジェクト指向の考え方がきっちり書かれています。
スプライトの設定
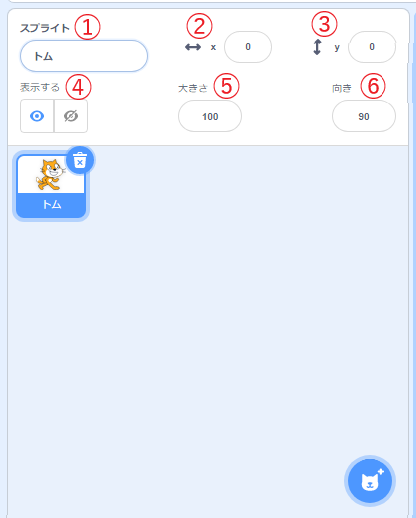
スプライトの設定について解説します。

①スプライト
スプライトの名前です。
名前を入力すると、下のスプライト(猫の絵)の下の名前を変更できます。
プログラムの中でスプライト名を選んだりするときに使うので、他のスプライトと区別しやすい名前が良いです。
②x
スプライトを一番初めに表示する場所での左右の位置を数字で決めます。
画面の中心が0(ゼロ)で、右にずらす場合は数字を増やします。
左にずらす場合は数字を減らします(マイナスの数字にします)。
-272~272の範囲で場所を決められるようです。
③y
スプライトを一番初めに表示する場所での上下の位置を数字で決めます。
画面の中心が0(ゼロ)で、上にずらす場合は数字を増やします。
下にずらす場合は数字を減らします(マイナスの数字にします)。
-214~215の範囲で場所を決められるようです。
④表示する
プログラム実行を開始した時点で、このスプライトを表示しておくか消しておくかを選択します。
左の目のアイコンを選択しておくと表示。
右の斜線がついた目のアイコンを選択しておくと非表示になります。
初めは目せておかず、途中から表示したい場合に使います。
プログラムの途中で表示/非表示を変更する場合は、

のコードを使います。
ゲームのステージ切り替えや、キャラクタを登場させたり消したりする場合によく使います。
⑤大きさ
スプライトの大きさを決めます。
100が標準の大きさです。
100より小さな数字にすると、スプライトは小さく表示されます。
100より大きな数字にすると、スプライトは大きく表示されます。
表示倍率(%)で表現されています。
実際に数字を入れて調整するのがいいでしょう。
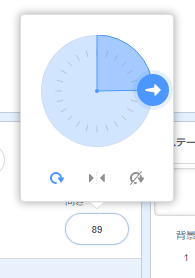
⑥向き
スプライトの向きを調整することができます。
数字を変えると角度を変更できます。
基本は0°~360°です。

入力するときに、このような補助画面が出てきます。
数字を入力しなくても矢印を動かして向き(角度)を変更することができ便利です。
第1回:プログラミングで挫折したらスクラッチで再挑戦しようースクラッチで勉強するメリット
第2回:スプライトの使い方
第3回:イベント部品の使い方
第4回:動き部品の使い方
第5回:変数部品の使い方
第6回:リストの使い方
第7回:演算部品の使い方
第8回:制御部品の使い方
第9回:見た目部品の使い方
第10回:調べる部品の使い方








コメント