
Scratchで円を描くにはどうしたらいいのでしょうか?
一般的なプログラミング言語では円を描く機能が用意されています。
しかし、スクラッチにはありません。
スクラッチの機能を使って円を描く方法を考えてきましょう。
スプライトを円形に動かす方法としても応用できます。
プログラムで円を描くということ
今回は、プログラムで円を描く方法を考えてみます。
多くのプログラミング言語では円を描く命令(関数)が用意されています。
しかし、スクラッチでは円などの図形を描く機能は用意されていません。
(画像ファイルを簡単に使うことができるので、図形を描く必要が少ないですね。)
円を描きたいケースは少ないのかもしれませんが、そのままのプログラムでスプライトを円形に動かすことができます。
ゲームを作るときなど活用できそうですね。
考え方:直線の連続で描く
実は、プログラムで円を描くことはできません。
短い直線を、少しずつ向きを変えて描いています。
今回も同じ方法で描いていきます。
どれくらいの長さの線を、どの向きで描くのか2つの方法を考えます。
方法1:大まかな半径で描く

このプログラムでは直径が約350の円を描いています。
正確に350ではありませんが、プログラムが簡単です。
円周を計算する(準備)

まず、描きたい円の円周を計算します。
直径 × 円周率 = 円周
ですね。
350の直径にするので、
350 × 3.14
です。
直線に分ける

次は何個の直線に分けるか決めます。
細かく分ける方がきれいな円形になります。
ただ、細かく分けすぎると向きを変える変える計算が難しくなります。
今回は360個に分けることにします。
円は360度です。
360個に分ければ、1回の向き変更は1度ずつ向きを変えればいいので簡単です。
先ほど求めた円周を360で割って、1つの直線の長さを決めます。
円周 ÷ 360
です。
冒頭で「直径が約350の円」と言いました。
なぜ「約」なのか説明します。
円周の長さを360個に分割して、1つ当たりの長さを直線で引きます。
もともとは曲線の長さを求めているのですが、実際には直線で描きます。
実際には直径が350よりも少し大きな円になります。
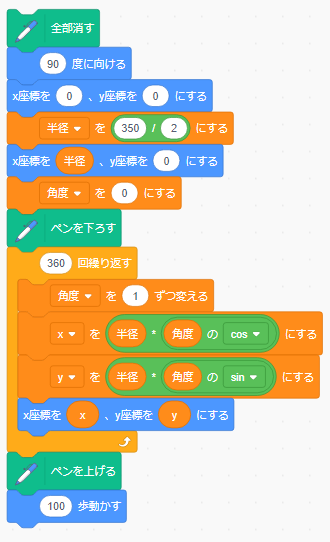
円を描く

あとはペンをおろして、360回直線を描く処理を繰り返します。
1回描くごとに1度ずつ向きを変えるのを忘れないようにしましょう。
最後はスプライトが邪魔なので、ペンを上げて100歩ほど移動しています。
方法2:正確な半径で描く(高校生レベル)

2つ目の方法では正確な直径の円を描いてみます。
画面の中心から1度ずつずらした半径の距離を測って線をつなげていく方法です。
まず、画面の中心が x=0 y=0 という座標になっています。
そこから半径分離れた座標(xとy)を計算します。
これを1度ずつずらしながら座標を計算して線でつなげていきます。
座標の計算にはsin、cosという三角関数を使います。
高校生で習う内容なので少々難しいです。
(年代によっては中学校で習った人もいるでしょう)
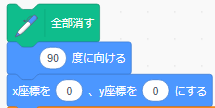
準備処理(おまけ)

「全部消す」、「90度に向ける」、「x座標を0y座標を0にする」は必要ありません。
私が気持ちの整理のために作ってます。
スタート地点を決める

方法1と同じように直径350の円を描いてみます。
方法2では半径を使って円を描いていくので
直径(350) ÷ 2
で半径を計算します。
円を描き始める場所を
x座標を半径の位置
y座標を0の位置(角度0度)
にします。
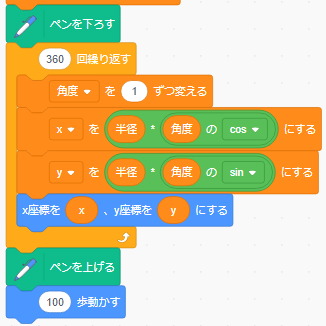
円を描く

方法2でも1度ずつ角度を変えながら円を描くことにします。
そのため、円を描く処理を360回繰り返すことにします。
初めは角度0度の場所にスプライトが居ます。
(x座標=半径、y座標=0)
次に1度回転した時のx座標とy座標を計算します。
x座標を計算する式は
半径 × cosθ
なので、スクラッチでは

の様に作ります。
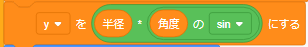
y座標を計算する式は
半径 × sinθ
なので、スクラッチでは

の様に作ります。
計算したx、yの座標にスプライトを移動させて線をつないでいくと円が完成します。









コメント