
ここまでに、Scratchの利用登録とプログラム作成画面を表示するところまで解説しました。
今回は、ついに、プログラムを作成してみましょう。
まずは超簡単なプログラムです。
5分もあれば作れると思いますので挑戦してみましょう。
初めてのプログラムを作ってみよう
これまでに、Scratchの利用登録とプログラムを作る画面を出すところまで解説しました。
まだできていない方は過去記事からご覧ください。
キャラクターを動かしてみよう

では、初めてのプログラムを作ってみましょう。
画面右上の猫のキャラクタを動かしてみましょう。
まず、プログラム作成画面を表示してください。


まずは、プログラムの部品を探すところから始まります。
画面右側の部品エリアから探してください。
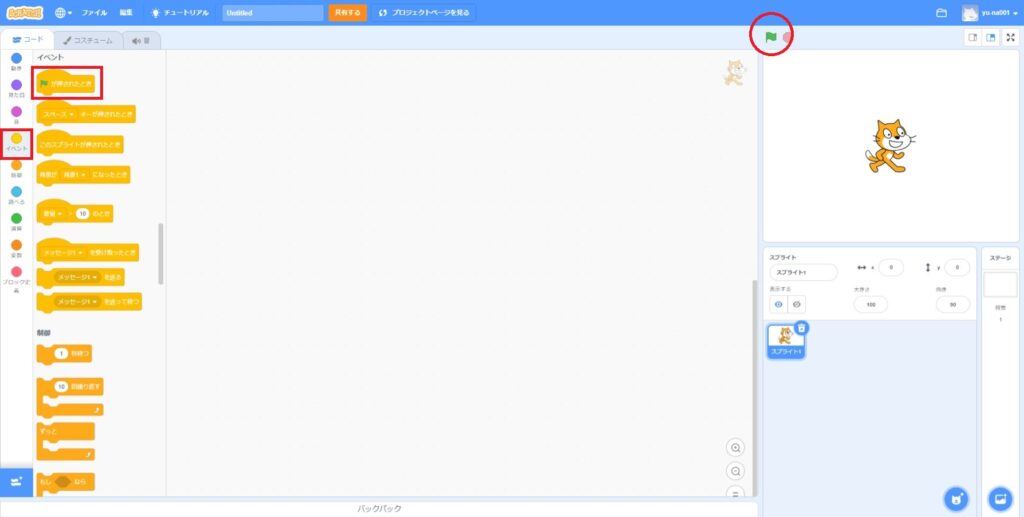
今回は「イベント」の「旗が押されたとき」を探します。
イベントの黄色い丸を押すと一気にイベントの塊に移動できます。
イベントの塊の先頭に「旗が押されたとき」があります。
プログラムを作るとき、ほとんどの場合「イベント」を始めに選びます。
イベントというのは、「何かが起きたとき」をきっかけに動き始めるプログラム部品です。
今回選ぶ「旗が押されたとき」は画面右上の緑の旗を押したときにプログラムを実行する部品です。
なぜイベントを始めに選ぶのでしょうか?
それは、プログラムが勝手に動き始めないためです。
何かボタンを押すなどをきっかけに動くようにしないと、電源入れたり画面の表示したとたんに動いてしまいます。
これはちょっと扱いにくいですよね。


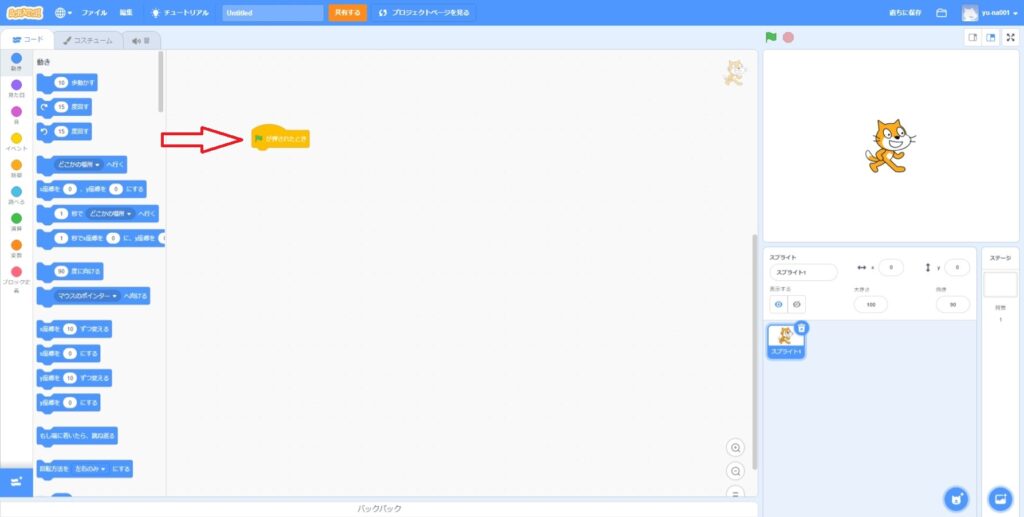
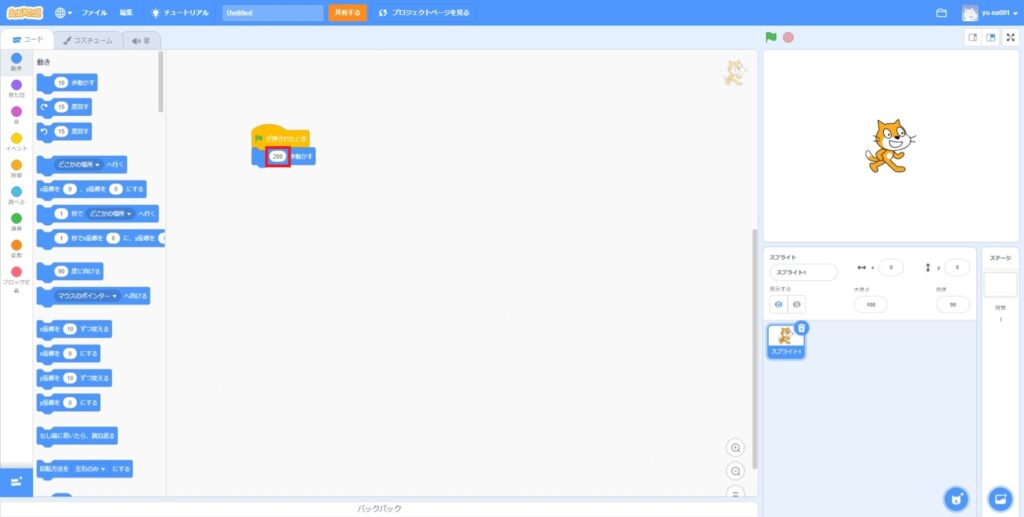
「旗が押されたとき」をドラッグ&ドロップして、プログラムの作成領域に移動させます。


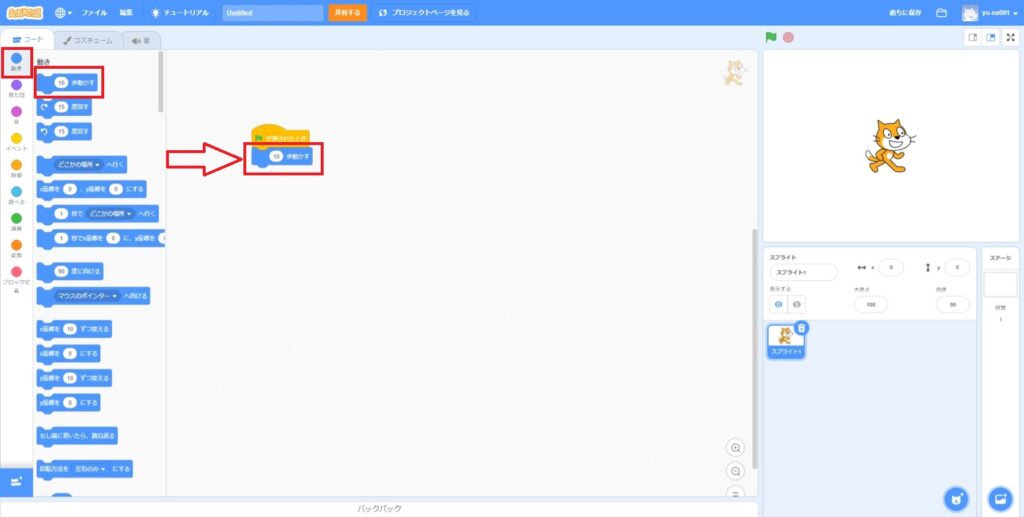
次は「xx歩動かす」という部品を探しましょう。
「動き」の中にあります。
プログラム作成エリアに移動し、「旗が押されたとき」の下にくっつけます。
「xx歩動かす」の部品を見たときに「あれ?」と思った人もいるのではないでしょうか。
一つは「歩」って何?
10歩ってどれくらいの距離?
この絵の猫の10歩幅?
この単位はピクセル(ドット)です。
標準では10という値が入っているので10ピクセルの移動という事です。
10ピクセルの移動ではほとんど動きがわからないので、次にこの値を変えてみます。
二つ目は「どっちに動かすのか方向がない」という事です。
このプログラムではあらかじめ標準で動く向きが決まっています。
右に動きます。
向きを変えたい場合は、「xx度回す」の部品を使います。


猫が移動する距離を変えましょう。
標準では10という値が入っています。
これは10ピクセルという意味です。
10ピクセルだとほとんど動きがわかりません。
今回は200に変えます。
数字の部分をクリックすると、数字が入力できるようになります。
標準で入っている10を消して200と入力してください。

初めてのプログラムを実行してみよう

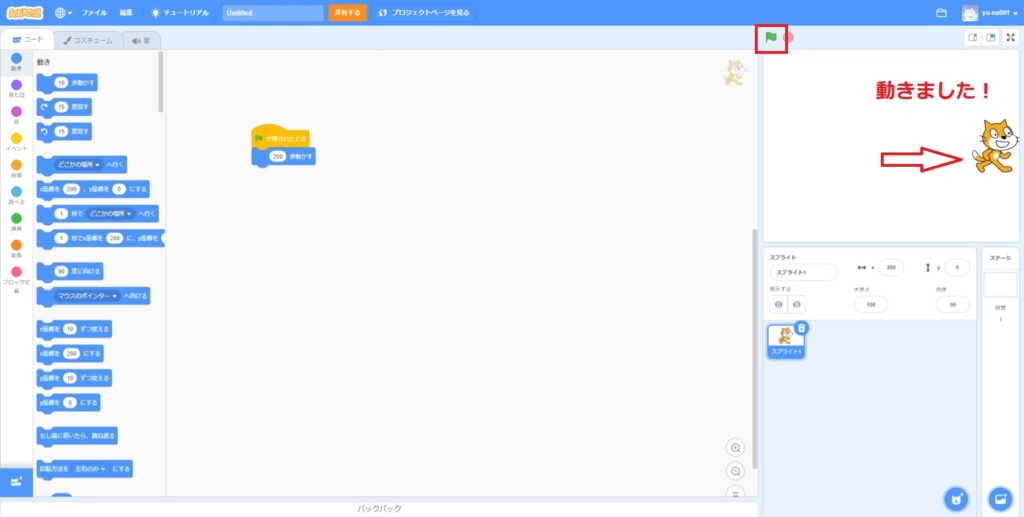
完成です。
初めてのプログラムはこれで完成です。
あっという間でしたね。
では、早速実行してみましょう。
実行はどうやったらいいかわかりますか?
右上にある緑の旗をクリックです。
イベントで「旗を押されたら」を選びましたよね。
この操作をきっかけにプログラムが動きます。


いかがでしたでしょうか。
とても簡単にプログラムを作ることができましたね。
あとは、部品を組み合わせてどんなプログラムを作るかは、あなた次第です。
もとに戻す(初期化)
猫の場所を元に戻して、もう一度実行したくなりますよね。
そこで、猫の場所を始めの状態に戻すプログラムも作ってみましょう。

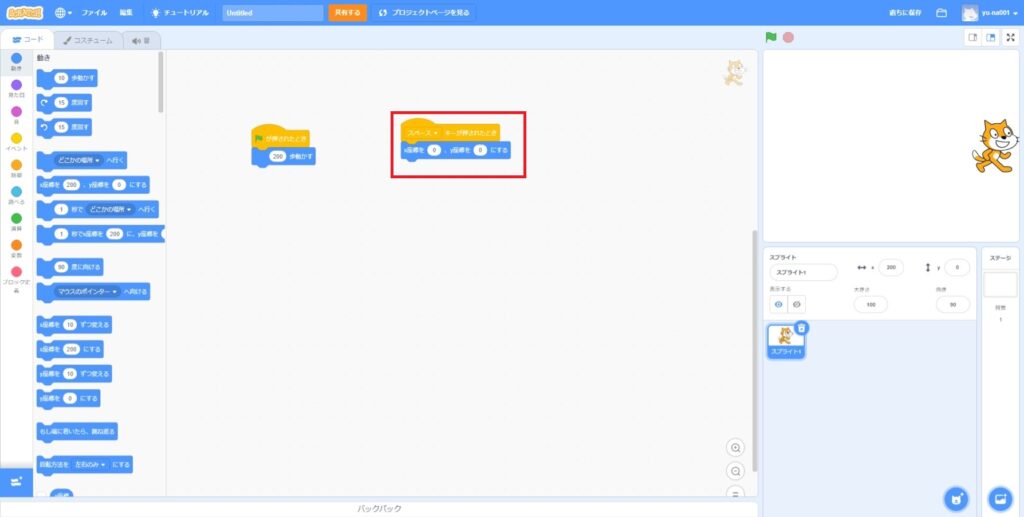
猫の位置をもとに戻すプログラムを作ってみましょう。
左の部品エリアから「xxキーが押されたとき」を選びます。
▼のプルダウンを押して「スペース」を選びます。
左の部品エリアから「X座標をxに、Y座標をxにする」の部品を選びます。
数値は0を入力して「X座標を0に、Y座標を0にする」にします。
このプログラムではスペースキーが押されたときにもとに戻すプログラムを実行することにします。
座標をX=0、Y=0にしました。
Scratchでは画面の中心が0,0座標になっています。
中心より右はプラス、左はマイナスの座標です。
中心よりうrはプラス、下はマイナスの座標です。
中学校で習うX軸Y軸の2次関数で出てくるやつですね。
余談ですが、一般的なプログラム言語では画面の左上を0,0座標にしていることが多いです。
右下に行くほどプラスの数値が増えていきます。


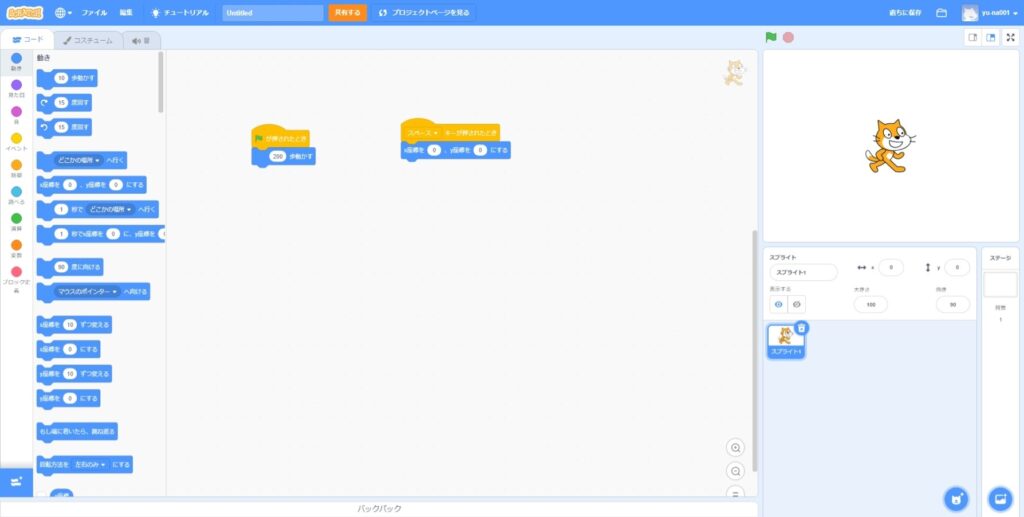
これで初期状態に戻すプログラムは完成です。
スペースキーを押してみてください。
猫が元の場所に戻ります。
緑の旗を押すと、猫が右に動きます。
これで繰り返し実行できます。











コメント