
Scratchで簡単な図形(正三角形)を書いてみましょう。
「小学校プログラミング教育の手引き(第三版) 令和2年2月 文部科学省」や市販の本でも解説されています。
その手順通り作れば正三角形を描くプログラムは簡単に作れます。
しかし、プログラムを作るときの考え方を身に付けておかないと応用が利きませんね。
今回は正三角形を描くプログラムの作り方と、プログラムを作るときの考え方を説明してみましょう。
正三角形ってどんな図形?
正三角形を描くプログラムを作る前に、正三角形がどんな図形か思い出しておきましょう。
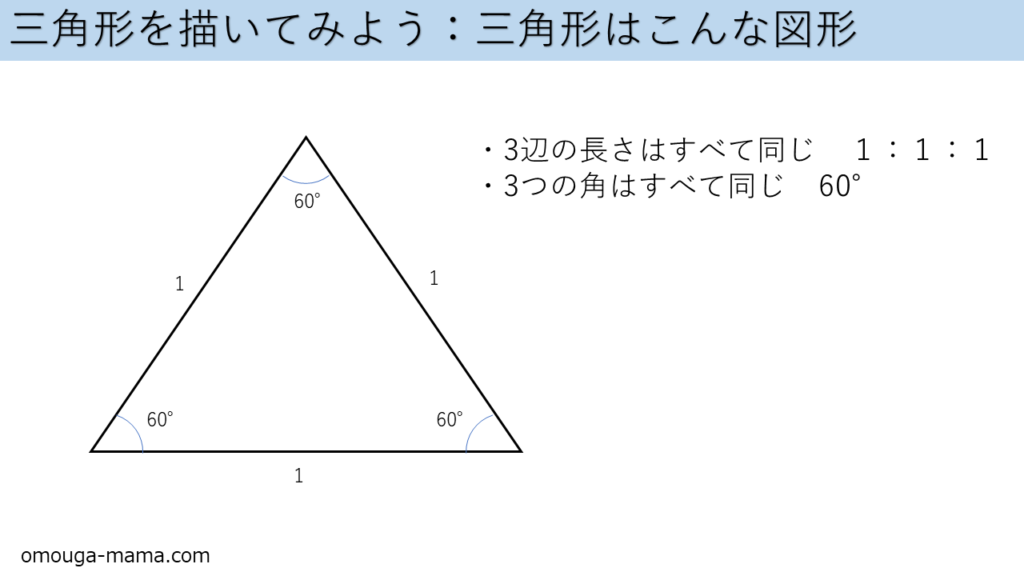
正三角形とは。
・3辺の長さが同じ三角形
ですね。
これだけでも十分なのですが、Scratchで三角形を描くときに知っておくと便利なことがあります。
・3つの角はすべて60°
でしたね。

この情報をもとに三角形を描くにはどうしたらいいでしょうか?
プログラムのことを知っておこう(余談)
少し横道にそれますが、プログラムで図形や絵を描く時の基本的な考え方を知っておきましょう。
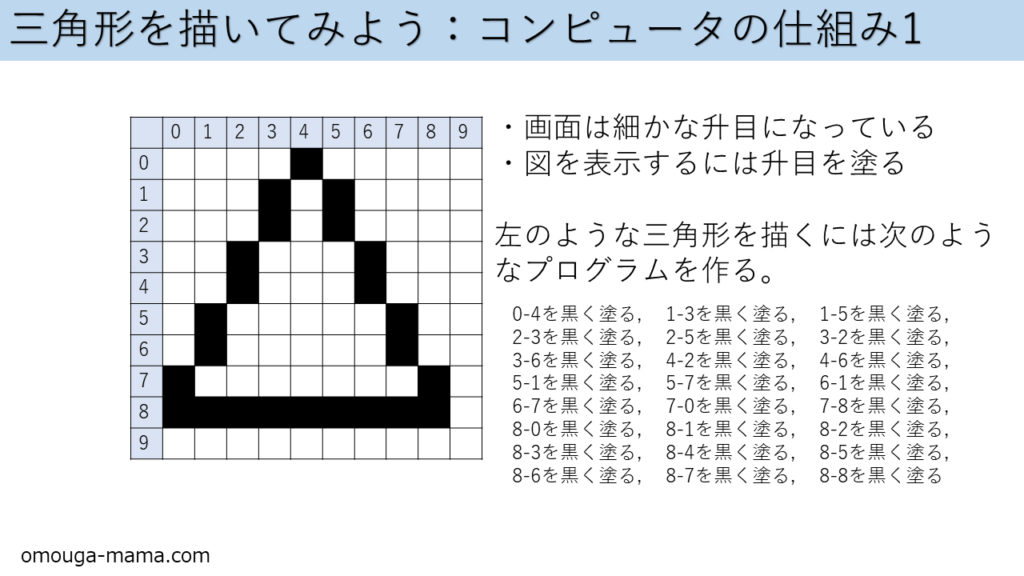
コンピュータの画面は小さな升目の集まりになっています。
この升目を塗りつぶすことで図形や絵を表示することができます。

これで三角形を描くことができました。
この方法の場合、24個の手順(プログラム命令)で作成できました。
結構な手順が必要ですね。
もう少し簡単に描く方法があります。
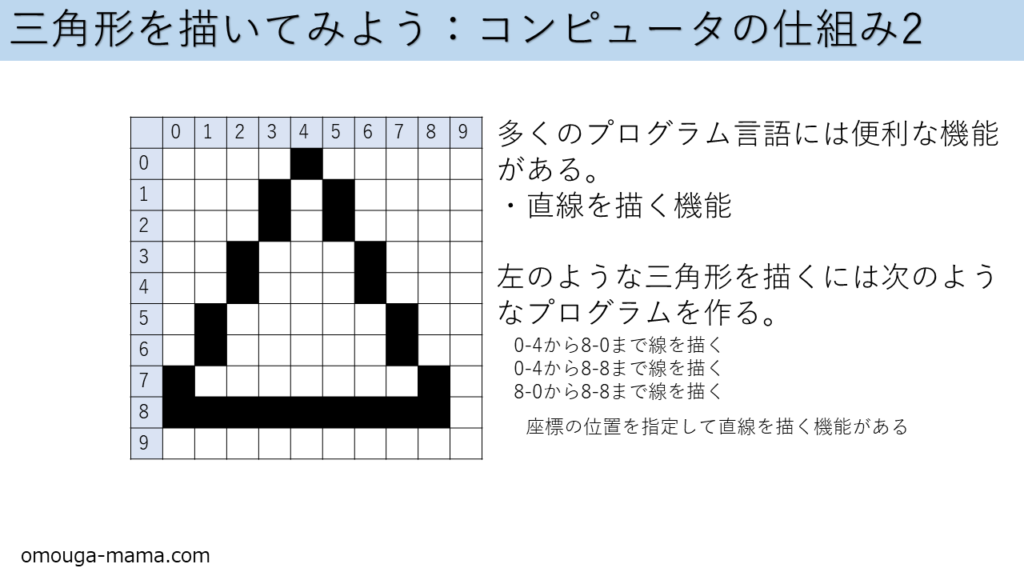
ほとんどのプログラミング言語には直線を描くという部品が用意されています。
升目の座標を指定して、どこからどこまで線を引くかを決めます。
これを使うと手順が簡単になります。

この手順をでは3個の手順で作成できました。
この描き方でも少し難点があります。
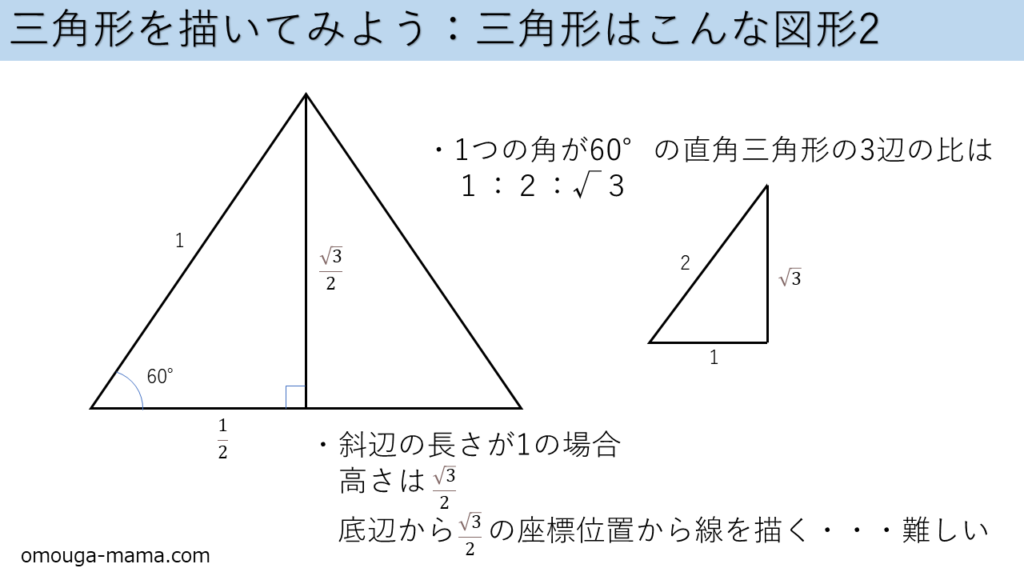
正三角形を描く時は三角形の高さを計算しなければなりません。
座標のどこを頂点にしたら正三角形になるかが難しいのです。

Scratchではこのような難しさを避けて図形を描く機能があります。
Scratchで正三角形を描いてみよう
Scratchの図形作成機能
Scratchにはポインタを動かして、その軌跡で図形を描くという考え方があります。
この機能を使うと正三角形は簡単に描けます。
プログラムの開始時、ポインタは画面の中心に居て、右を向いています。
「100進め」というプログラムを作ると、画面の中心から100マス分右に線を引くことができます。
次に「90°回転」というプログラムを作るとポインタは上を向きます。
そして、また「100進め」というプログラムを作ると上向きに100マス分線を引くことができます。
この機能を使って正三角形を作っていきます。
プログラム向けに正三角形を分解してみる
では、どのように考えたら正三角形を描くプログラムができるのでしょうか。
余談ですが、小学校のプログラミング授業ではプログラミングの技術ではなく、「三角形はどのような要素が組み合わさってできているのか」を考えることを大切にしています。
お子さんにプログラミングを教えるときには、この考え方を大切にしてください。
初めに説明した正三角形はどんな図形かを思い出してみましょう。
Scratchでは辺の長さと角の角度がわかれば三角形が描けそうでしたね。
正三角形は同じ長さの辺が3つとすべての角が60°です。
これをふまえて・・・
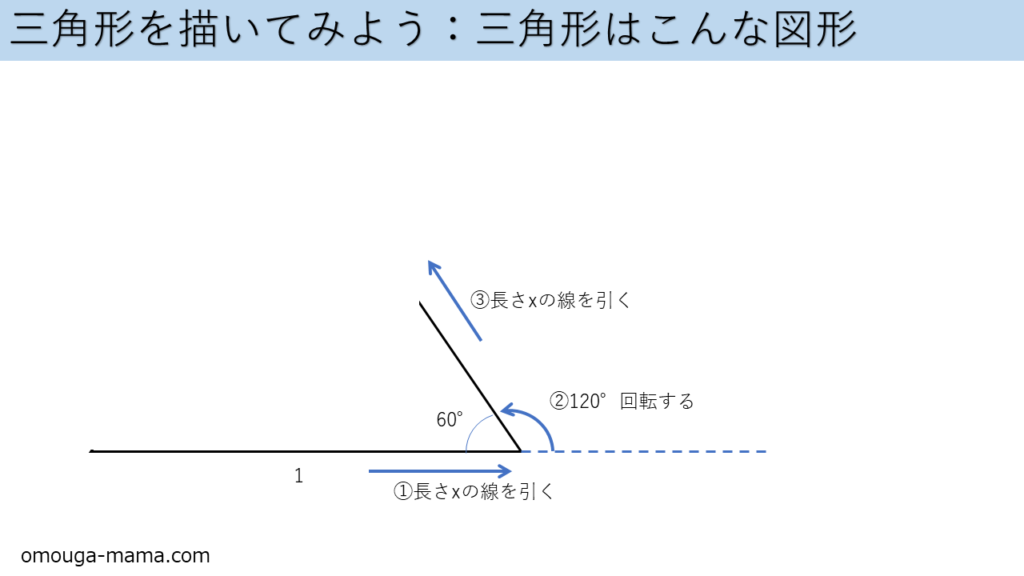
まず、一つの辺になる直線を描きましょう。
次の辺を描くために回転します。
今向いている進捗方向から120°回転すると60°の角が描けそうですね。

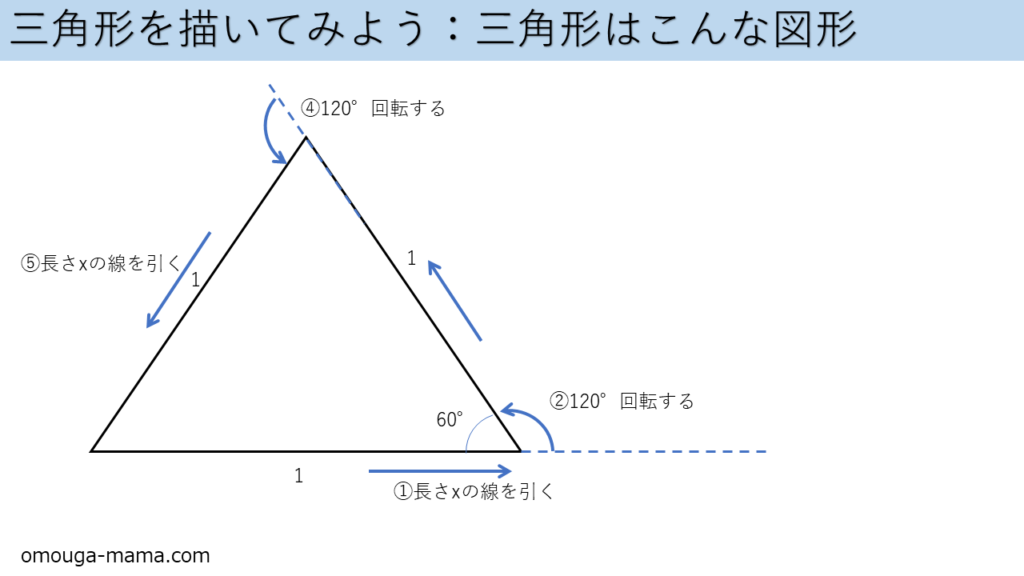
この手順を繰り返すと、正三角形が完成します。

5つの手順で正三角形を描くことができました。
小学校のプログラミング授業の目的は、このように
「何かをするための手順を小さな作業に分解して、正しい順番に並べる」
という訓練をするためにあります。
ITが苦手でも関係がないんですね。
Scratchのプログラムにする
では、最後に正三角形を描くScratchのプログラムを作ってみましょう。
基本的な使い方は過去記事を参照してください。
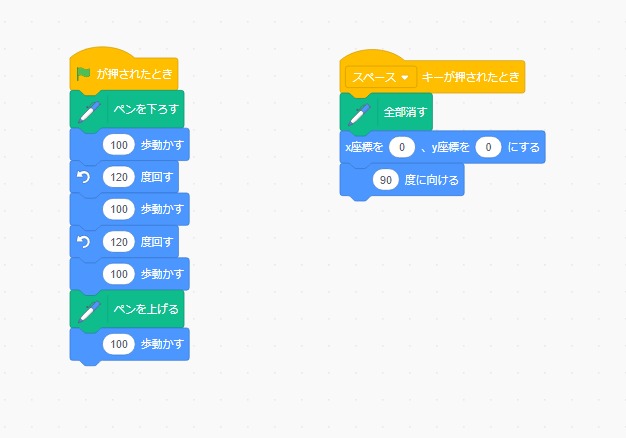
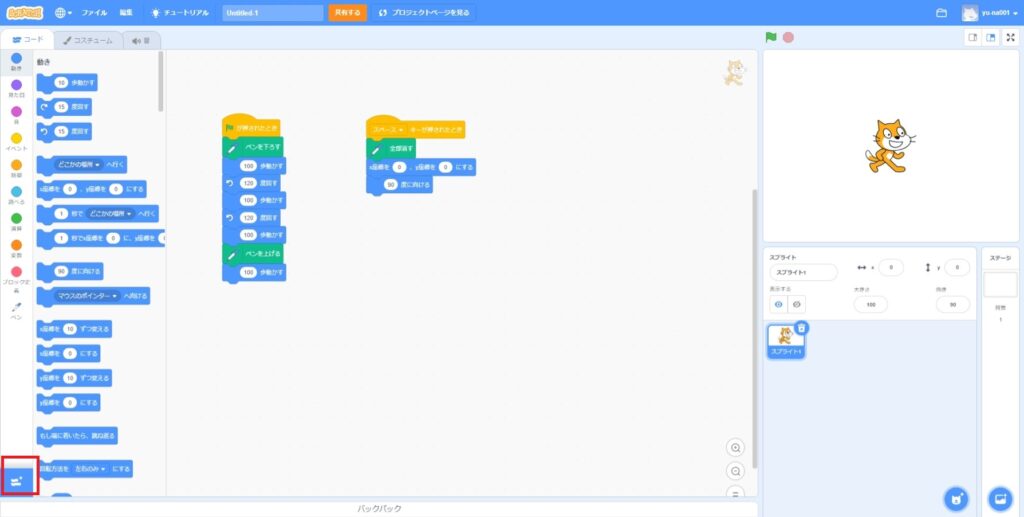
このように作ります。

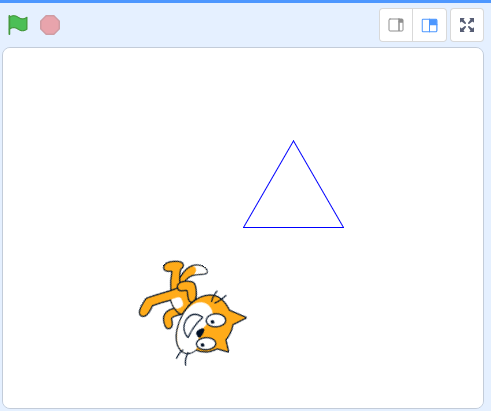
緑の旗を押して実行してみましょう。

こんな結果になります。
少し解説しましょう。
ここまでに説明をしていなかったことがあります。
「ペンを下す」
キャラクターを動かす方法は以前の記事で解説しています。
しかし、これでは線を描けません。
線を描くためには「ペンを下す」という部品が必要です。
ペンを下す部品は標準で用意されていません。
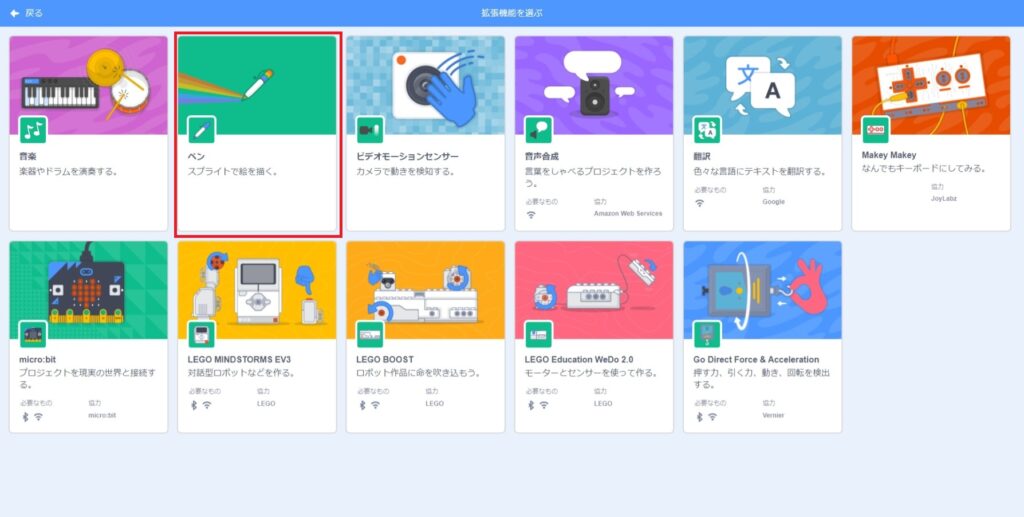
拡張機能を追加します。
画面左下を押してください。

次の画面で「ペン」を押してください。

最後に「ペンを上げる」と「100歩動かす」部品を付けています。
正三角形を描くプログラムには関係がありません。
猫のキャラクタが邪魔で三角形が見えないので移動させています。
あと、右側の「スペースキーが押されたとき」のイベントで発生するプログラムについて。
これは一度書いた正三角形を消して、初期状態に戻すプログラムです。
さいごに
いかがだったでしょうか。
三角形を描くプログラムは簡単だったでしょうか。
大切なのは、プログラムを作るために手順を分解することです。
この手順分解と組み立てが小学校プログラミングで学びたいことです。
初めは難しいかもしれませんが、慣れると簡単にできるようになります。










コメント