
スクラッチのプログラミング、次は「動き」コードの使い方です。
前回、「イベント」コードでプログラムの始め方を学びました。
次は少し、プログラムで動かしてプログラムらしくしてみましょう。
ストライプを動かす部品は「動き」コードを使います。

動きコード
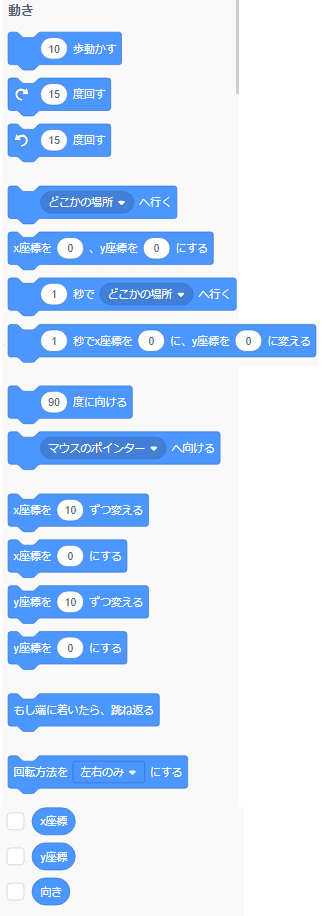
動きコードはスプライトを動かすための部品が集まっています。
手っ取り早くプログラムを作っている感覚がつかめるので、イベントコードの次ぐらいに使い方を覚えましょう。
スプライトを移動させてみよう

ゲームなど基本の動作になるキャラクタ(スプライト)を動かす方法を覚えましょう。
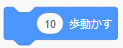
スプライトを動かすには![]() を使います。
を使います。
数字の大きさを変えて動かす幅を変更できます。
動かす量が「歩数」で表現されています。
1歩ってどれくらいの幅でしょう?
猫のストライプの足の幅?
スクラッチでストライプが行動できるフィールドは
横:545歩
縦:430歩
の幅で出来ているようです。
1歩の幅はとても小さいですね。
歩数という表現をしていますが、コンピュータの世界ではピクセル、ドットという単位で表現します。
画面は小さな粒の集まりで出来ているという話をきいたことあるでしょうか。
多くのパソコン用画面は横1920個、縦1080個の粒が網目の様に並んでいます。
このひとつづつの色を変えて文字や写真を見えるようにしています。
この1粒がピクセル、ドットという単位です。
スクラッチでは「歩」という言い方になっています。
とても小さい1歩ですね。
動く向きを変える


スプライトの動く向きを変えるには、![]() または
または![]() を使います。
を使います。
スプライトを設置した時は右を向いていることに気を付けてください。
なので、スプライトに![]() のコードを実行させると右に進みます。
のコードを実行させると右に進みます。
向きを変えるのは角度で調整します。![]() と
と![]() の違いは右回転か左回転です。
の違いは右回転か左回転です。
どちらでも使いやすい方でいいです。
例えば猫のスプライト に
に![]() を実行すると、
を実行すると、 の様に少し下を向きました。
の様に少し下を向きました。
瞬間移動させる




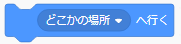
ゲームなどでキャラクタ(スプライト)をパッと別の場所に移動させる場合に使う部品です。![]() はランダムにどこかの場所に移動させるか、他のスプライトの場所に移動させることができます。
はランダムにどこかの場所に移動させるか、他のスプライトの場所に移動させることができます。
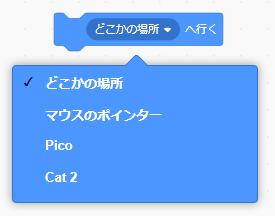
プルダウンをクリックすると次のように、移動させる場所を選ぶことができます。

「どこかの場所」を選ぶと、ランダムにどこかに移動します。
ゲームなどでランダムにキャラクターを動かしたい時には使えますが、あまり使いどころはなさそうです。
ゲームでも動かす範囲は限定したいでしょうから、いつ使うのでしょう?
「マウスのポインター」を選ぶと、マウスのポインタの位置に移動します。
マウスの動きを追従するようなプログラムに使えそうです。
そのほかはスプライトの名前が並んでいます。
選んだスプライトの上に移動させることができます。
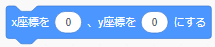
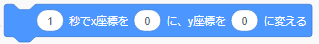
![]() を使えば、指定した場所に移動させることができます。
を使えば、指定した場所に移動させることができます。
x座標には-272~272
y座標には-214~215
の範囲で値を入れることができます。
0が画面の中心です。![]()
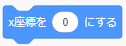
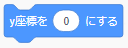
![]() も同じ機能です。
も同じ機能です。
x座標とy座標を別々に指定することができます。
ゆっくり移動させる


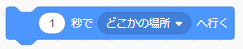
「瞬間移動させる」部品の応用部品です。
「〇秒で」という機能が追加されています。
ここに入力した秒数をかけて、ゆっくり移動していきます。
キャラクタ(スプライト)が歩いているような見せ方をしたい場合に使えます。
ただし、移動距離にかかわらず設定した秒数で移動するので、長距離移動の方が早く動くことになります。
向きを指定する


「動く向きを変える」で説明した部品とよく似ています。
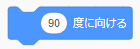
この部品は、どの方向を向くか直接指示します。![]() は角度でどこを向くかを指示します。
は角度でどこを向くかを指示します。
スプライトは始めは右90度の向きになっています。
上を向くときは0度
右を向くときは90度
下を向くときは180度
左を向くときは-90度
になります。
直接数字を入力するか、入力を補助する吹き出しが出てきます。

ほかのスプライトやマウスポインタの方向を向かせたい場合はを![]() を使います。
を使います。

「マウスのポインター」を選ぶと、このコードが実行された瞬間にマウスポインタがあった方向を向きます。
そのほかを選ぶと、選んだスプライトの方向を向きます。
スプライトの向きに関係ない移動


「スプライトを移動させてみよう」で紹介した部品は、スプライトが向いている方向に移動する機能でした。
今回説明するの部品は、スプライトが向いている向きは関係ありません。
横方向、縦方向にそれぞれどれだけ移動させるかを指定します。
もし端についたら、跳ね返る

フィールドの一番端っこに到着すると反転する部品です。
ちょっと変わった部品で、扱いにくいです。
動く向きを変える〇度回すに似ているのですが、少し違います。
〇度回すの部品の場合、右(90度)を向いたスプライトを左向き(-90度)にすると、上下もひっくり返ります。

しかし、この部品は回転させずに左右反転させます。

回転の仕方を制限する

スプライトの向きを変えるには![]() などの部品を使いました。
などの部品を使いました。
しかし、この部品には一つ問題があります。
スプライトを左向きにしたい場合に-90度に設定すると上下も反転してしまいます。
くるっと回転するので仕方ないです。

でも、単純に右を向いたり左を向いたりしたいです。
そんな時、![]() を使います。
を使います。

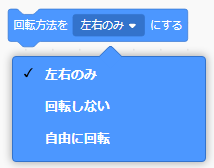
プルダウンをクリックすると3つの選択肢が出てきます。
左右のみ:スプライトが右か左向きどちらかになります。上下は反転しません。
回転しない:スプライトの向きが見た目は変わりません。
自由に回転:標準の動きです。
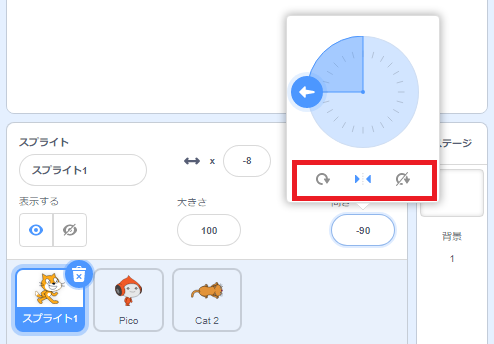
この機能と同等の設定がスプライトの設定でもできます。

赤枠で部分で選択可能です。
スプライトの初期設定として決めておくか、プログラムの中で動的に変更するかで使い分けができます。
第1回:プログラミングで挫折したらスクラッチで再挑戦しようースクラッチで勉強するメリット
第2回:スプライトの使い方
第3回:イベント部品の使い方
第4回:動き部品の使い方
第5回:変数部品の使い方
第6回:リストの使い方
第7回:演算部品の使い方
第8回:制御部品の使い方
第9回:見た目部品の使い方
第10回:調べる部品の使い方








コメント