
通路をつなげて、転がるボールをゴールまで導くゲームを作ってみます。
難しいプログラムではありませんが、スプライトを自作するなど手間がかかります。
ちょっと根気よくやっていきましょう。
昔、FM-TOWNSIIのシステムソフトウェアだったかF-BASICのディスクに収録されていたゲームを思い出しながら作ってみました。
プログラムの概要
以前作成した、迷路を解くプログラムを使ってゲームを作ってみます。
ボールが通路を自動で進んでいきます。
ボールの動きは、1マス直進すると左に道があるか確認して進みます。
直進して壁に当たると、戻って左に曲がるようにプログラムします。
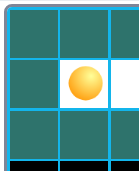
ゴールは赤いマス。
壁は緑。
通路は白または水色。
黒はコースアウトでゲームオーバー。
この鵜ような判定を付けます。
通路をつなげるために、動かせる通路をスプライトで作ります。
動かせる通路を区別しやすくするために、通路を水色にしておきます。
通路をマウスのドラッグ&ドロップで動かせるようにします。
通路を動かしたときにマス目にぴったりはまるように、スプライトの位置を調整するプログラムを作成します。
大まかには以上のようなプログラムです。
プログラム
スプライトの全体像

ボールに関係するスプライト
スプライト1:ボールの動きを先導するスプライト
Ball:通路を進むボールのスプライト
通路のスプライト
スプライト2~9:通路のスプライト。8パターン用意しますが今回は5個しか使いません。
ゲームクリアとゲームオーバーの表示スプライト
スプライト10:クリア表示をするスプライト
スプライト11:ゲームオーバーの表示をするスプライト
ステージ
通路を描きます。
ステージ
まずは、ステージを作っていきましょう。
標準で用意されている背景を利用して作ります。
Xy-grid-20px
を選んでください。

この背景は20pxのマス目になっています。
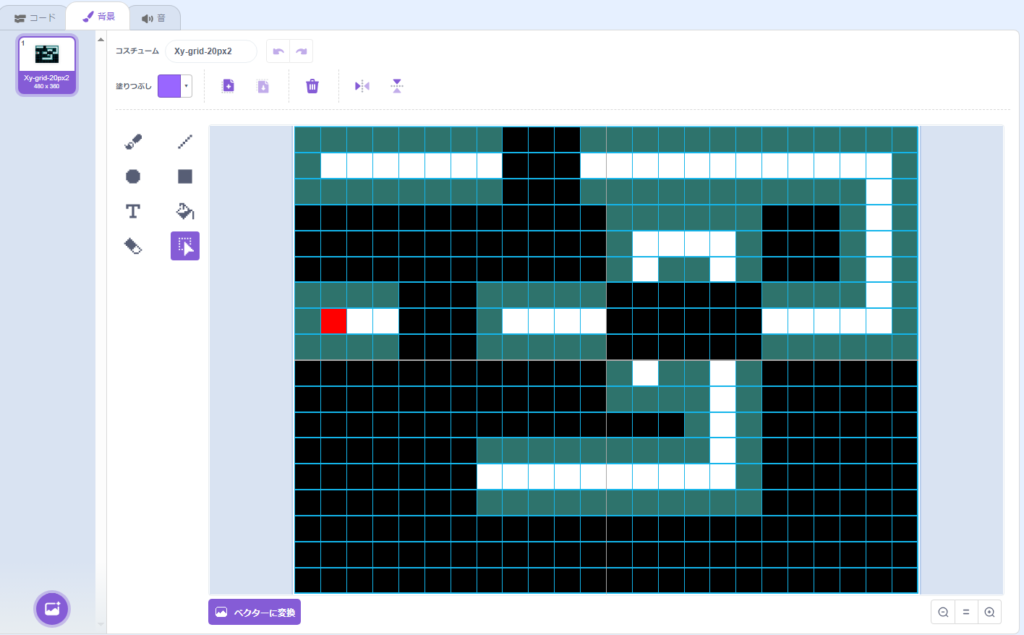
このマスに色を付けて壁にしたり、通路にしたりしてマップを作っていきます。
今回はこのように色塗りをしました。

各マスをいったん黒にしてしまいましょう。
後で緑の壁と白の通路で塗りなおしていきます。
ところどころ通路がつながらないようにしておきます。
ここに、動かせる通路をはめ込んで、マップを完成するようにしておきます。
1マスだけ赤色にしておきます。
ここがゴールです。
ボールの動き
ボールの動きを作っていきます。
2つのスプライトを使います。
ボールの動きは別記事でも解説してるので、参考にしてください。
先導(スプライト1)
スプライト

ボールの動きに先行して壁があるかをチェックするスプライトです。
すすんだ先に壁が無ければBallスプライトが追いかけてきます。
このスプライトはなんでもいいのですが、今回は四角い絵を描いて使う事にします。

スプライトを作ったら、1マスの中に納まるように大きさを調整します。

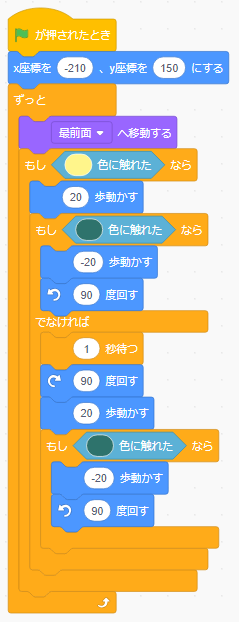
プログラム

プログラムが開始されたら、スタート位置に移動します。
このマップではx座標-210、y座標150をスタート位置にしています。
あとは、ずっと移動を続けるので「ずっと」の部品の中にプログラムを作っていきます。
「最前面に移動する」を入れておきます。
通路のスプライトを動かすと、動かしたスプライトが最前面に移動するようです。
後ろに隠れてしまい、正常に動作しなくなるので最前面への移動を細かく実行しておきます。
「黄色に触れたら」という条件があります。
この黄色はBallスプライトに触れた場合のことです。
先導(スプライト1)スプライトが起動したら、1秒かけてBallすpライトが追いかけてくる仕組みになっています。
そこで、Ballスプライトが追い付いたら、このスプライトは次のマスに進むようにしています。
まずは20歩進めてみます。
すすんだ先が緑(壁)だった場合は進めないので元の位置に戻します。
これは-20歩動かす処理です。
進行方向が壁だったので向きを左に90度変えます。
進んだ先が緑(壁)ではなかった場合、続けて右に向きを変えて、20歩進みます。
この時、1秒待ってBallスプライトが追い付いてから動くようにしています。
(正確に動くプログラムを作るなら、「黄色に触れたら」の条件する方が正しいかもしれません。)
右に進んだけど緑(壁)だった時は20歩戻って、向きを右に変えます。
この仕組みで、マップを総当たりで進むプログラムができます。
迷路を解くプログラムを紹介した記事では、進行方向に対して左の壁に沿って動くプログラムを作りました。
今回のプログラムは右の壁に沿って進むようにしています。
ボール(Ballスプライト)
スプライト
Ballスプライトをマス目に収まるように大きさを調整します。


Ballのスプライトを使う場合は大きさ30ぐらいがちょうどよいです。
プログラム

プログラムの主な処理はスプライト1を追いかけ続ける部分です。
その他は、おまけ的なプログラムです。
「最前面へ移動する」を仕込んでおきます。
通路のスプライトを動かすと、通路スプライトの裏に隠れてしまうので、Ballスプライトは動く都度最前面に移動させておきます。
「1秒でスプライト1へ行く」でボールを動かします。
この秒数を短くすると、ボールが早く動くようになり難しいゲームになります。
あとは、クリアーとゲームオーバーの判定です。
赤に触れるとクリアーです。
Goalのメッセージを送りクリアーの処理をします。
処理はスプライト10の中に作っています。
黒に触れるとゲームオーバーです。
GameOverのメッセージを送りゲームオーバーの処理をします。
処理はスプライト11の中に作っています。
通路のスプライト
スプライトの作り方
通路のスプライトを作っていきます。
このスプライトは背景のマス目におさまるように大きさを調整しながら作ります。
ちょっと手間がかかるので頑張ってください。
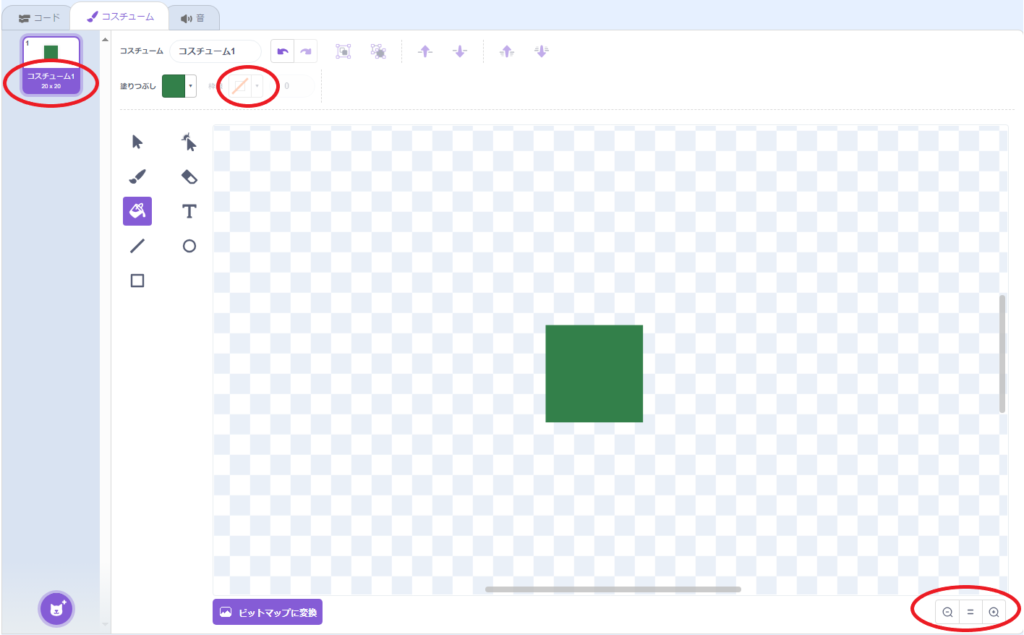
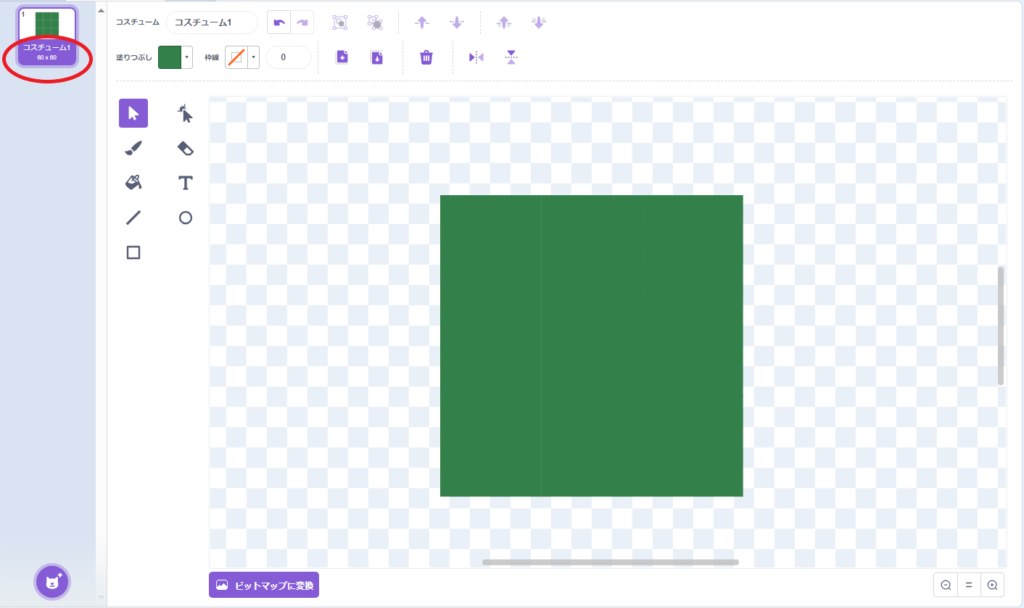
まず、基礎になる四角を描きます。

左上に描いた絵の大きさが表示されています。
20×20になるように四角の高さ・幅を調整します。
この時、枠線はなしにしておきます。
その方が大きさの調整がしやすいです。
また、縮尺が小さいと微妙な大きさの調整がしにくいので、左下の虫眼鏡で拡大表示するといいです。
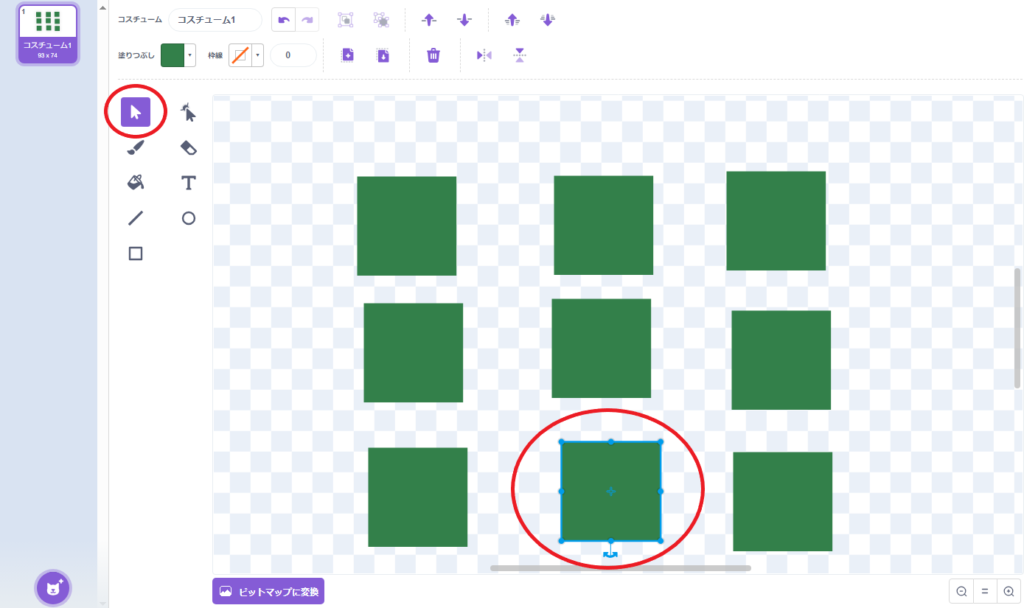
次にこの資格をコピー&ペーストして9個作ります。

コピー&ペーストするには左のツールの中から矢印のアイコンを選びます。
次に、先ほど描いた資格を選んで選択状態にします。
キーボードの ctrl + c を押します。
そのあと ctrl + v を押すと四角のコピーが作成されます。
ctrl + v を1回押すごとに1つコピーされるので、8回繰り返して9個作りましょう。
9個の四角をくっつけて大きな1つの四角にします。

この作業が少々手間がかかります。
左上のサイズ表示が 60×60 になるように幅寄せをしていきます。
ただ、なぜか、初めに作った 20×20 の四角をくっつけても 60×60 になりません。
四角のサイズを少し大きくしたりしながら調整してください。
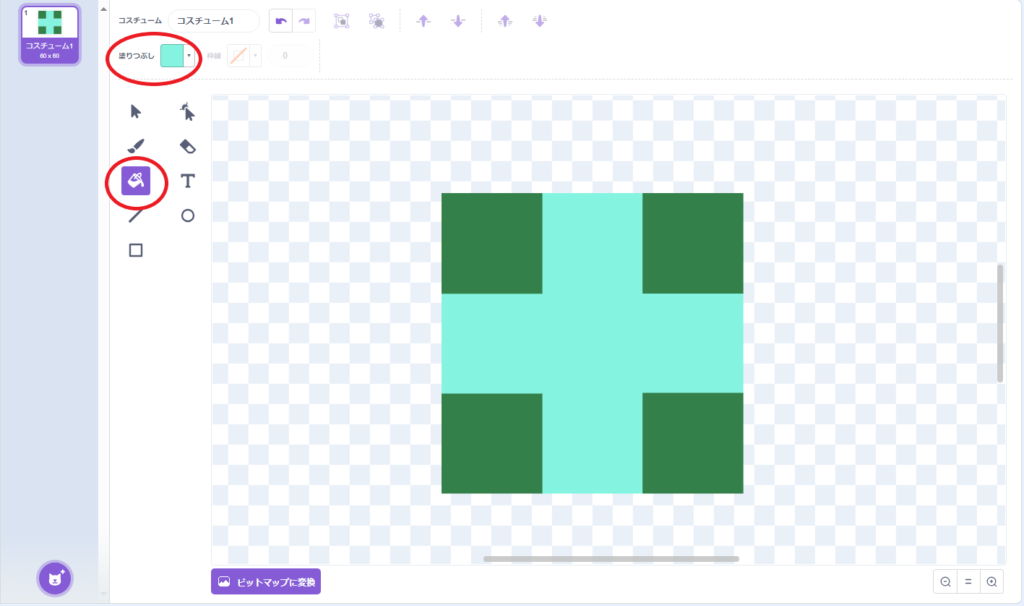
60×60 の四角ができたら、通路の部分の色を変えます。

塗りつぶしツールを使って通路のしたい四角の色を変えます。
通路のパターンは8つです。
マップによっては使わないパターンもあります。

プログラム
通路のスプライトはほぼ同じプログラムでOKです。
スプライトごとに違うのは座標の指定だけです。

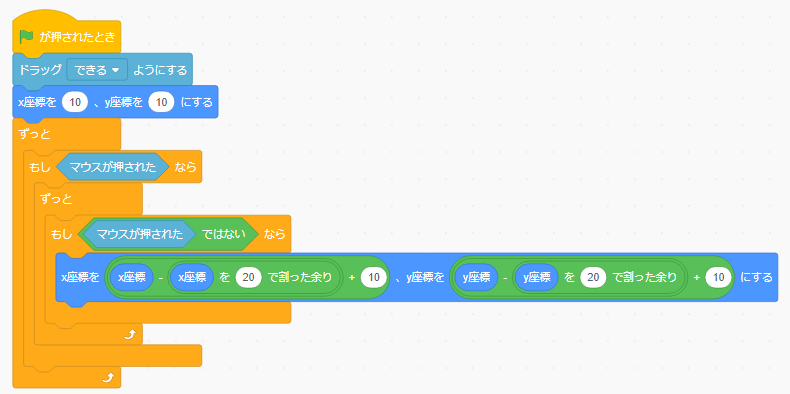
プログラムが開始されたらドラッグできるようにします。
これでマウスで場所を動かせるようになります。
x座標、y座標の位置を指定します。
これはゲーム開始時にどこに置くかを指定します。
他の通路スプライトと重ならないようするため、この部分がスプライトごとに違います。
今回のマップ通りに作る場合は、5個のスプライトを使います。
座標は次のように設定します。










あとは、マウスでドラッグ&ドロップで移動されるのを待ち続けます。
「ずっと」のブロックの部分です。
実は、これより後ろのプログラムは無くても構いません。
この中でやって処理はマウスで移動した後に、マス目にピッタリはまるように位置を微調整しています。
マウスで通路がぴったりつながるように動かすなら、この処理は無くても構いません。
ただ、ぴったりズレなく通路をつなげるのは難しいので、背景のマス目に自動で合わせてくれる処理を作っておいた方がいいです。

マウスが押されたら、「ずっと」でマウスから離れるのを待ちます。
クリックされ、移動させられたことを検知するために、まずマウスで押されたことを検知します。
※ちょっとややこしいのですが、マウスでクリックされて離れたことを判定するために、このような仕組みが必要になります。

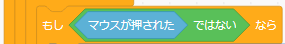
マウスのボタンを離したことを感知するために、「マウスが押された ではない」というブロックを使っています。

マウスから離した通路スプライトをマス目に合わせて位置を微調整するプログラムです。
マス目は20×20のマス目になっています。
つまり、座標が0、20、40、60、・・・の様に20の倍数になる場所になればいいような気がします。(実は間違っているので後で直します)
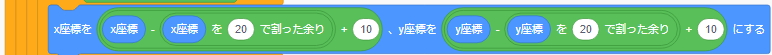
そのプログラムは次のようになります。
「x座標」「y座標」の部品でスプライトの現在座標を確認できます。
この座標を20で割った余りが20の倍数にするために邪魔な端数です。
そこで
座標 ー (座標 を 20 で割った余り)
という式で、マウスを話した座標の近くの座標を計算することができます。
この式をx座標、y座標に当てはめてみると、おかしなところが出てきます。
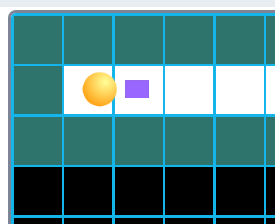
マス目とずれています。
x座標、y座標で確認できる座標はスプライトの中心の座標なので、指定する座標もマス目の中心にしなければなりません。
そこで、10ずつ足しておきます。
クリアーのスプライト
スプライトの作り方
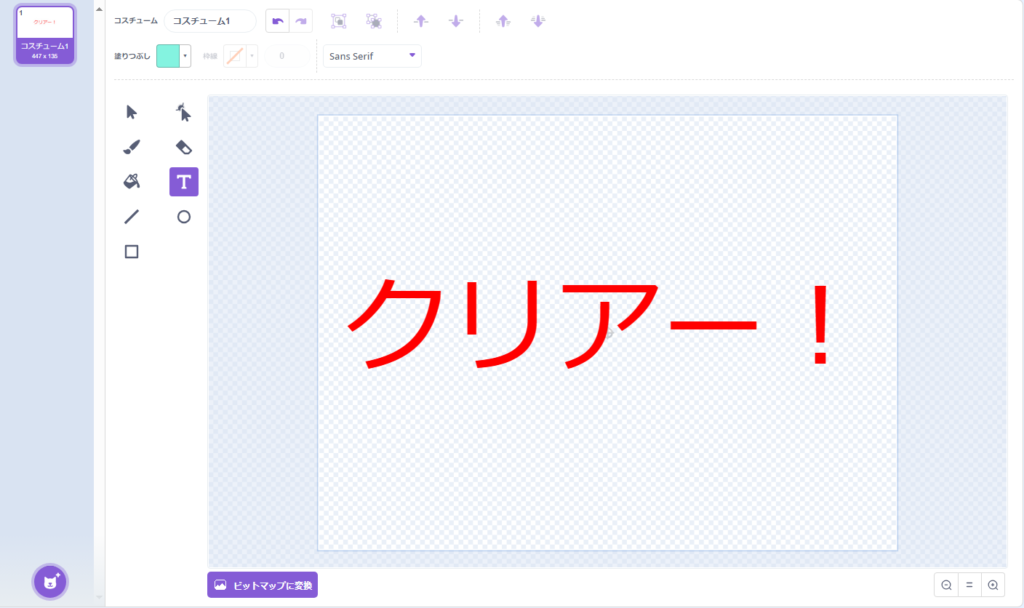
クリアーした時に表示するスプライトを作ります。

文字ツールを使って、「クリアー!」など、わかりやすいメッセージを描きましょう。
プログラム

プログラムが開始されたら、まず隠しましょう。
Goalのメッセージが送られたときの処理を作ります。
GoalのメッセージをBallスプライトが赤いマスに触れたら送られてきます。
つまり、Goalしたらこのスプライトを最前面に表示して、プログラムをすべて停止します。
ゲームオーバーのスプライト
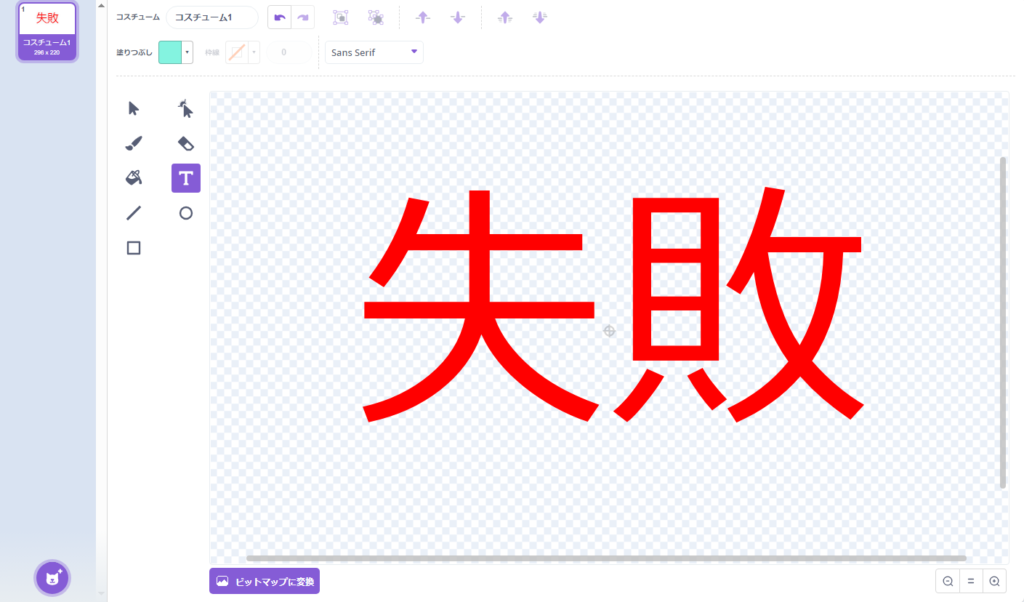
スプライトの作り方

文字ツールを使ってゲームオーバーっぽい文字を書きましょう。
プログラム

中身はクリアーのスプライトをほぼ同じです。
受け取るメッセージが違うだけです。







コメント